Softwarové řešení digitálních archivů
Bc. David Nápravník, Ústav formální a aplikované lingvistiky Matematicko-fyzikální fakulty Univerzity Karlovy, Mgr. Kateřina Macková Katedra teoretické informatiky a matematické logiky Matematicko-fyzikální fakulty Univerzity Karlovy
Úvod
S rozmachem počítačových technologií ve všech oblastech včetně kultury roste potřeba digitalizace zdrojů o pramenech a vytváření jednotných archivů, kde je možné veškeré tyto informace ve vhodné struktuře shromažďovat a následně s nimi také dále pracovat. Popisovaná data mohou být různé povahy: od článků, kronik a knih přes obrazové a audio dokumenty až k různým fyzickým objektům. Digitalizace těchto dat probíhá pomocí manuálního vytváření metadatových sad přesně popisujících tyto objekty, které jsou následně ukládány do specializovaného digitálního úložiště. Sesbíraná a jednotně uložená metadata mohou být díky tomu jednoduše zpřístupněna široké veřejnosti a mohou v nich být snadno dohledatelné důležité informace, jež původní data popisují. Existuje velké množství systémů, které tuto problematiku řeší, ty ale často mají určité nedostatky; mezi největší z nich patří jejich technologická neefektivita a uživatelská nepřívětivost pracovního prostředí.
Tato studie popisuje vytváření demoverze (resp. prototypu) software a na něj navázané specializované databáze v rámci projektu NAKI II Prameny Krkonoš1. Pokusili jsme se vytvořit komplexní řešení digitálního archivu pro sběr, centralizaci a zpřístupnění metadatových záznamů popisujících data o historii Krkonoš široké veřejnosti. Navrhované řešení se skládá ze specializované databáze pro ukládání dat a uživatelského rozhraní přístupného přes webovou aplikaci, které umožní uživatelům základní práci s daty – vytváření a editaci metadatových popisků, sbíraných dat a jejich zpětné prohlížení založené na nejmodernějších technologiích, které mezi existující systémy vnášejí nové přístupy a možnosti, a tím je v určitých oblastech jako rychlost, čitelnost a velikost záznamů rozšiřují a překonávají. V průběhu řešení projektu NAKI II Prameny Krkonoš ale došlo k přehodnocení priorit, a tudíž i ke změně strategie pro vývoj software. Pro další vývoj tedy byly zvoleny jiné cesty a vzhledem k použití jiných technologií, došlo i k proměně programátorského týmu. Další vývoj software potom probíhal na základě zpětné vazby z testování popisované demoverze software. Navrhovaná struktura databáze byla z implementačních důvodů restrukturalizována a dotkla se především použité databáze. Jako báze pro ukládání dat bylo použito existujícího řešení v podobě open-source knihovního systému KOHA. Nicméně tato studie možného řešení ukazuje cestu pro tvorbu komplexního řešení digitálního archivu a jeho použitelnost pro různorodá data byla studií prokázána.
Cíle a výstupy projektu
Hlavním výstupem projektu je databáze pro ukládání dat a webová aplikace pro jejich prohlížení a další práci s nimi. Druhým důležitým výstupem jsou editovatelné reprezentativní statické stránky informující veřejnost o průběhu a výsledcích celého projektu. Mezi další neméně důležité výstupy patří vyhledávací a zobrazovací prostředí pro usnadnění přístupu k datům uloženým v databázi a získávání důležitých informací z nich, včetně geografických map s vizualizací změn obyvatelstva a katastrálních území sloužících k pozorování vývoje osídlení Krkonoš.
Použité technologie
Technologie, které jsme zvolili, cílil na moderní výkonné databázové a webové technologie, které co nejlépe odpovídají požadavkům systému, pokud jde o rychlost, rozšiřitelnost a uživatelskou přívětivost. Jako nejvhodnější technologie pro tento projekt jsme se rozhodli použít čtveřici MERN, neboli MongoDB2, pro ukládání dat do databáze, Express3 pro server, kde webová aplikace běží (tzv. backend) a React4 a Node5 pro webovou aplikaci, kterou uživatel vidí ve svém prohlížeči (tzv. frontend).
MongoDB
Obr 1 Logo MangoDB (zdroj: lie.mangodb.com)
Jako úložiště dat jsme využili NoSQL databázi MongoDB, která je na rozdíl od běžných relačních SQL databází využívajících tabulky založená na ukládání dokumentů ve speciálním formátu BSON. BSON je binárně uložený soubor podobného stylu, jako je JSON, který podporuje nadstavbu datových typů, a proto je, pokud jde o velikost, optimalizovatelnější a čitelnější nejen pro uživatele, ale i pro další aplikace, které mohou data efektivněji dále využívat. Díky vzájemné kompatibilnosti obou výše zmíněných formátů a jeho celkové čitelnosti a efektivnosti při práci jsme formát JSON využili jako formát pro ukládání dat do databáze. Tento způsob zápisu dat je také nezávislý na počítačové platformě a data proto mohou být lépe organizována v polích nebo dokonce v objektech. Jeho největší výhodou je univerzálnost a snadná čitelnost pro stroje i pro člověka. Jako alternativní formát ukládání dat jsme zvažovali formát XML, který jsme ale nakonec zamítli, jelikož jeho načítání a generování (tzv. parsování) je pomalejší než u formátu JSON, a také je celkově méně přehledný. Navíc v budoucnu budeme chtít k databázi připojit další moduly, které budou primárně naprogramované v jazyce Python a pro práci v tomto jazyce je JSON mnohem vhodnější formát než XML, protože se v něm data lépe parsují a zpracovávají.
Express
Obr. 2 Logo Express (zdroj: pngfind.com)
Samotná webová aplikace se skládá ze dvou částí: frontend a backend. Backend slouží k propojení komunikace webové aplikace s databází a na frontendu se vytváří přívětivé uživatelské rozhraní k práci s daty v databázi. Obě tyto části se tedy liší nejen ve svých funkcionalitách, ale i v technologiích, které používají. V backendové části, neboli na straně serveru, je aplikace postavená na knihovně ExpressJS, která svou jednoduchostí a zároveň snadnou nastavitelností dle požadavků zákazníka (tzv. customizací) dokáže uživateli velmi rychle poskytnout potřebná data. Tato knihovna využívá model událostí a asynchronní I/O operace pro minimalizaci výpočetní režie na procesoru a maximalizaci výkonu a výrazně tím urychluje komunikaci databáze se serverem, na kterém je spuštěna webová aplikace, a uživatel může pozorovat – zvláště u výpočetně náročnějších požadavků – mnohem kratší reakční dobu, než se kterou by se setkal u starších webových aplikací v jazycích jako PHP6. Proto jsme se pro backend rozhodli využít technologie založené na knihovně Express.
React
Obr. 3 Logo React (zdroj: subpng.com)
Knihovna React nám slouží k vývoji frontendu – interaktivní webové aplikace a přívětivého uživatelského rozhraní, které pomocí asynchronního zpracování mění obsah stránek bez nutnosti jejich kompletního opětovného načítání. Umožňuje rychlejší reakce na uživatelské požadavky a zásadně nižší spotřebu dat. Použití principu aplikace single-page, a tudíž přesunutí zátěže způsobené opakovaným načítáním (tzv. renderováním) stránky na klienta, bylo nevyhnutelné pro snížení latence při přechodu mezi různými scénami v aplikaci. Její reakční doba na požadavky ze strany uživatelů je opět kratší než při použití obdobných starších technologií jako například MPA7.
Node
Obr. 4 Logo Node (zdroj: pngwing.com)
Obě námi použité knihovny – Express a React – jsou napsané v programovacím jazyce JavaScript a pro jejich implementaci do systému bylo využito balíčkovacího manageru NPM8. Tím se zjednodušilo importování knihoven a zároveň umožnilo knihovny udržovat v nejnovější verzi a spolu s tím i server-side interpreter (postavený na Chrome V8 JavaScript engine) zvaný Node.js, v němž je spuštěna aplikace na backendu.
Webové prostředí
Webové prostředí je rozděleno na čtyři hlavní části: statické stránky sloužící jako reprezentativní část projektu, rozhraní pro zobrazování dat, rozhraní pro editaci a vkládání dat a část pro správu webu.
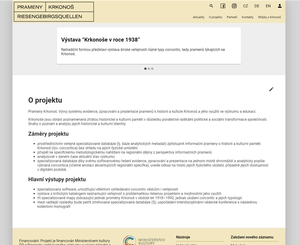
Obr. 5 Úvodní strana webové aplikace digitální databáze a projektu Prameny Krkonoš
První část webové aplikace se skládá ze sady statických stránek, které slouží k propagaci a sdílení základních informací o projektu, jeho cílech, významu a jeho hlavních řešitelích včetně kontaktů, aktualit a základních informacích o Krkonoších. Web je navíc vícejazyčný a propojený se sociálními sítěmi Facebook a Instagram, které slouží jako další prostředek pro rozšíření povědomí o tomto projektu. Součástí těchto stránek je i redakční systém pro přihlášené uživatele (s odpovídajícími oprávněními), kteří mohou obsah těchto stránek libovolně editovat.
Druhá část webové aplikace tedy slouží pro správu webu a rozděluje se na dvě další části. První je už výše zmíněný redakční systém, kde mají určití uživatelé oprávnění pro editaci statických stránek sloužících k reprezentaci projektu. Statické stránky tedy obsahují jednoduché redakční prostředí, aby se jejich obsah mohl upravovat přímo přes prohlížeč a nikoli přes přístup do kódu. Tento systém je založený na editoru WYSIWYG9. Druhou částí určenou pro správu webu je administrátorský systém, který slouží pro správu dat o uživatelích, tedy vytváření a mazání dat, přidělování práv a základní kontrolu nad jejich účty. Tento systém je založený na RBAC10 a umožňuje hierarchizovat a lépe určovat a odlišovat role různých uživatelů, kteří se na webu pohybují.
Třetí část webové aplikace se skládá ze zobrazovacího rozhraní, kde si uživatelé mohou prohlížet a vyhledávat vložené metadatové záznamy a čerpat z nich potřebné informace. Je zde umožněno data vyhledávat podle různých polí a hodnot v nich uložených. Výsledky vyhledávání se zobrazují v přehledné tabulce, která se velice rychle přepisuje současně se změnou vyhledávacích požadavků.
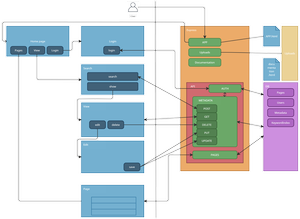
Obr. 6 Grafické schéma frontendu a backendu webové aplikace
Poslední část webové aplikace obsahuje rozhraní pro vkládání a editaci dat. Skládá se ze dvou stránek, přičemž každá z nich obsahuje pro každý typ vkládaných objektů vlastní formulář, kde uživatel s oprávněním vkládat může vyplnit odpovídající pole a záznam uložit, a to buď manuálně, nebo data importovat z jiného zdroje. Podporované zdroje pro import jsou MARC21, XML a JSON. U každého pole je uvedena stručná nápověda pro dané pole a na webu je navíc kompletní manuál pro práci v tomto rozhraní. Každé pole je buď textové, číselné, nabídkový seznam z předem stanovené nabídky hodnot nebo jde o odkaz do jiného rejstříku, s nímž je vkládaný záznam případně provázaný, takže umožňuje nahrávat rejstříková hesla a objekty mezi sebou vzájemně propojovat. Některá pole nebo skupiny polí mohou být navíc opakovatelná. Kontrola polí na frontendu navíc obsahuje různé užitečné drobné funkce, jako je kontrola platnosti odkazů, typová kontrola a kontrola duplicit. Standard pro minimální záznam je zajištěn označením některých polí za povinná a neumožnění záznam odeslat bez jejich vyplnění. Obvykle je povinný jen název, autor a zadavatel, nicméně se to může mezi rejstříky a metadaty lišit.
Editační rozhraní umožňuje načíst uložený záznam a upravit v něm hodnoty, v případě metadat i změnit typ objektu na jiný. Opravovat se dá jednotlivý záznam, případně i skupiny záznamů, pomocí hromadných oprav v tabulce. Opět jsou použity formuláře popsané už ve vkládacím rozhraní výše. Obě tyto rozhraní jsou psané v jazyce React za použití knihovny MaterialUI11, která poskytuje grafické komponenty k tvorbě přehledných formulářů.
V zadavatelském a editačním prostředí má každý uživatel své pracovní prostředí, odkud může ukládat a editovat datové záznamy v databázi. Publikovaný záznam se dá i zpětně stáhnout a opravit v případě dodatečně nalezené chyby či pro jeho zneplatnění. U vkládacího rozhraní se u každého políčka nachází nápověda, která usnadňuje uživatelům práci s vyplněním polí ve formulářích pomocí nápovědy, která určuje, co se má do daného pole vyplnit. Toto umožňuje základ pro přehledné uživatelské rozhraní, ve kterém lze snadno a rychle pracovat a jednoduše vkládat a editovat datové záznamy.
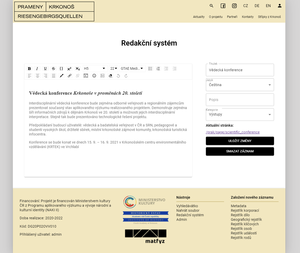
Obr. 7 Redakční systém webové aplikace digitální databáze a projektu Prameny Krkonoš
Workflow s daty
Pracovní postup při vytváření jednotlivých záznamů je následující. Existující data jsou historiky manuálně sesbíraná z muzeí, soukromých sbírek apod. a vložena přes vkládací rozhraní do databáze, odkud mohou být následně zobrazitelná ve vyhledávacím a zobrazovacím rozhraní. Ve webovém prostředí se totiž mohou pohybovat jak přihlášení, tak nepřihlášení uživatelé. Nepřihlášení uživatelé mohou jen prohlížet statické stránky a vyhledávat mezi publikovanými daty v zobrazovacím a vyhledávacím prostředí. Přihlášení uživatelé mají navíc další práva. Dělí se do tří skupin: První skupinou jsou uživatelé, kteří využívají pracovní prostředí s vkládacím a editačním rozhraním pro vytváření metadatových sad. Ti jsou hierarchizováni do struktury a mohou mít práva buď pouze na zadávání a editaci, tedy mohou jen vkládat a upravovat dokumenty, nebo mohou mít práva supervizorská, a tedy mohou opět data vkládat a editovat a navíc data i kontrolují, čistí a mohou je následně publikovat. Druhou skupinou jsou uživatelé, kteří mají práva na redakční systém, tedy mají právo upravovat obsah statických stránek s informacemi o projektu a průběžně tam doplňovat a aktualizovat informace. Poslední skupinou jsou administrátoři, kteří mají kontrolu nad uživatelskými účty všech přihlášených uživatelů. Tyto účty mohou spravovat, tedy mohou vytvářet další účty novým uživatelům, případně existujícím uživatelům měnit práva, aby měli přístup k odpovídajícím prostředím, ve kterých pak mohou dále adekvátně pracovat.
Backend
Na serveru je spuštěn hlavní kontrolní program, jenž obsluhuje požadavky ze strany API (rozhraní obsahující různé knihovny a funkce sloužící programátorům k vývoji webových aplikací) a poskytuje statickou React aplikaci. Kromě toho se zde nachází i další programy, jež fungují jako moduly pro hlavní aplikaci (např. cors-anywhere).
API
Pro fungování aplikace a všech jejích modulů je implementováno API, přes které mohou uživatelé nahlížet a vyhledávat záznamy. S vhodnými oprávněními se vytvořené záznamy dají i dále měnit a mazat, stejně tak jako se s příslušnými oprávněním dá měnit obsah statických stránek nebo uživatelské role. K API se může (minimálně pro čtení) připojit kdokoliv a procházet nasbíraná data. Pro orientaci je dostupná i dokumentace API, jež zobrazuje kolekce, syntaxi dotazů i odpovědí a schémata s přesnými datovými typy nebo zdroji reference.
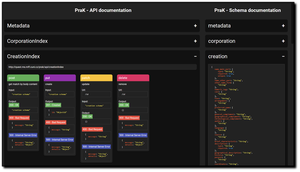
Obr. 8 Dokumentace k webové aplikaci a databázi
Databáze
Databázové prostředí umožňuje ukládání nejen vytvořených metadatových popisků sbíraných dat a samotná digitalizovaná data současně veškerá data pro web a jeho reprezentativní stránky. Část databáze je určená k ukládání metadat a jejich dalšímu zpracování. Skládá se z několika kolekcí obsahujících vzájemné provazby. První je kolekce metadat obsahující různé metadatové typy dokumentů, které se mohou mezi historickými prameny vyskytovat: archivní dokument, archivní sbírka, audiovizuální dokument, článek, elektronické zdroje, formulář pro kapitoly, obrazový dokument, periodikum, svazek a 3D objekt. Každý tento objekt je specifický přiřazenou sadou polí, kterými ho můžeme popsat, od názvu přes autora, místo a datum vydání, jazyk, nakladatelské údaje, vydavatelské údaje, umístění a fyzický popis, obsahovou a tematickou charakteristiku a případné další poznámky k dílu.
Dalšími kolekcemi jsou soubory rejstříků, konkrétně: rejstřík osob, rejstřík korporací, rejstřík rodů, geografický rejstřík, rejstřík dílo/výtvor, rejstřík událostí a rejstřík klíčových slov. Rejstřík osob slouží jako úložiště významných osobností, převážně autorů děl. Rejstřík rodů sdružuje osobnosti podle rodů. Rejstřík korporací slouží jako úložiště autorů děl v případě, že autorem je korporace a nikoli konkrétní osoba. Geografický rejstřík ukládá významná místa, například, kde se dané dílo nachází nebo kde vzniklo, případně místo, s nímž je dílo spojené. Rejstřík událostí popisuje události, které vedly například ke vzniku nebo zániku díla, případně měly na dílo jiný vliv. Rejstřík dílo/výtvor, popisuje další díla, která nejsou specifikovaná v metadatech. Rejstřík klíčových slov ukládá významná klíčová slova vycházející z tematiky a obsahu dokumentu. Každý rejstřík je specifický svou sadou polí, která daný objekt popisuje; z nich některá pole mohou být odkazy do dalších rejstříků, a to i do původního rejstříku metadat. Jako příklad můžeme uvést v případě rejstříku osob a rodů třeba biografické údaje, jako je jméno a příjmení, místo a datum narození a úmrtí, různé variantní názvy a další obecné, geografické či chronologické doplňky, dále údaje jako pohlaví, obor působnosti, příslušnost k zemi, určení jazykové oblasti, související vztahy a události, vyobrazení osoby a životopis a jiné přílohy. U ostatních rejstříků se jedná o preferované a variantní označení názvu, popis objektu s jeho souřadnicemi, časové a geografické údaje o vzniku a zániku, které mohou být spojeny s dalšími díly a událostmi, popis a možné další zařazení, vyobrazení a další poznámky k objektu, údaje o jiném zdroji, z něhož byl objekt přejat, a přílohy k danému objektu. Co se týče geografického rejstříku máme navíc ještě statistická data, která jsou používána jako podklad geografických map.
Každé jednotlivé pole v databázi obsahuje informaci, jakého je pole typu (libovolný text, číslo, odkaz na jiný rejstřík nebo výběr z předem stanovené nabídky hodnot), zda je pole povinné (to obvykle bývá jen název, případně autor a zadavatel objektu do databáze), a protože databáze podporuje opakovatelnost polí nebo bloků polí, je také uvedeno, zda je pole opakovatelné či nikoli. V databázi navíc probíhá i kontrola duplicity záznamů a kontrola správnosti zápisu některých polí.
Kromě částí pro ukládání metadat a rejstříků databáze obsahuje také další důležité kolekce pro správné fungování rozhraní pro správu dat, kde jsou uložena data například o všech uživatelích, kteří mají do webového rozhraní pro práci s daty přístup, včetně jejich přihlašovacích údajů. Každý takovýto uživatel má navíc v databázi svůj vlastní prostor, který mu zajišťuje pracovní prostředí obsahující jeho vkládané, editované, případně jinak rozpracované dokumenty.
Posledním využitím databáze je uložení veškerých statických stránek, které slouží k prezentaci celého projektu a webu. Databáze i celý web jsou navíc zabezpečeny proti napadení a běžným uživatelským chybám.
Moduly
Kromě hlavní aplikace, jež se zaměřuje převážně na textová data, máme k dispozici i několik modulů pro další typy historických zdrojů a jejich odlišnou interpretaci.
Virtuální katalog
Tento modul slouží jako virtuální katalog výstavy „Opevněná krajina – lidé ve východních Krkonoších 1938“. Tato výstava byla realizována v souvislosti s řešením projektu Prameny Krkonoš. Zde se návštěvníci webu mohou dočíst o pramenech k historii a kultuře Krkonoš a o jejich využití ve výzkumu a edukaci.
Obr. 9 Virtuální katalog k projektu Prameny Krkonoš
Virtuální výstava
Jako další rozšiřující modul jsme do webové aplikace zakomponovali online verzi výše uvedené výstavy. Tato výstava byla vytvořena v online prostředí a díky tomu nepotřebuje instalaci a může být zpřístupněna celoročně návštěvníkům ze všech koutů světa.
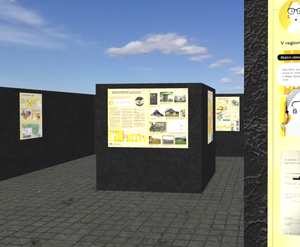
Obr. 10 Ukázka digitální výstavy k projektu Prameny Krkonoš
Prohlížení 3D modelů
Sbíranými a ukládanými soubory zachycujícími historii Krkonoš mohou být nejen fotografie, dokumenty, knihy a videa, ale i složitější 3D modely a detailní digitalizované miniatury skutečných objektů. Ty jsme zakomponovali do naší webové virtuální výstavy a návštěvníci si je zde mohou prohlédnout. Součástí je i režim hologramu s digitálními modely letadel, tanků a rozsocháčů, který funguje na principu Pepper’s Ghost Illusion12.
Obr. 11 3D modely letadel BF 109
Prohlížení historických dokumentů
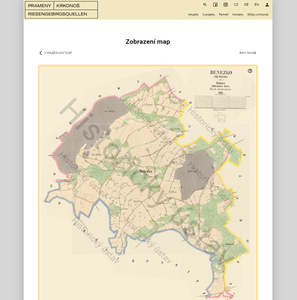
V modulu prohlížeč map se dají prohlížet historické mapy uložené ve vysoké kvalitě. Jedná se o mapy stabilního katastru, které jsme v rámci projektu scelovali. Každá mapa obsahuje informace o příslušnosti k danému okresu, včetně zákresu budov a čísel popisných.
Obr. 12 Zrestaurované digitální mapy z oblasti Krkonoš
Test responzivnosti a rychlosti
K ověření výkonnosti webové aplikace a efektivnosti použitých technologií bylo provedeno několik testů: test na rychlost načtení domovské stránky, test na opětovné načtení už dříve načtené aplikace, test na rychlost běžného hledání a test na rychlost objemného hledání. Jednotlivé testy byly provedeny opakovaně, abychom snížili statistickou odchylku a zvýšili tak přesnost měření. Testy rychlosti načtení domovské stránky a načtení aplikace byly puštěny 100x a při testech na rychlost a objem hledání byly requesty provedeny 1000x. Výsledné hodnoty AVG jsou tedy průměrem z těchto běhů. Odchylky min. 5 % a max. 5 % znázorňují hodnoty, které uživatel může dostat ve výjimečných případech.
|
První načtení aplikace (domovská stránka) |
Rychlé hledání |
| (100x načtení, načtení DOM objektu, 20 Mbit/s) | (1000 requestů, přijetí 5 položek (3 kB, 20 Mbit/s) |
| Min 5 % 411 ms | Min 5 % 28,6 ms |
| AVG 470 ms | AVG 32,7 ms |
| Max 5 % 514 ms | Max 5 % 36,8 ms |
| Opakované načtení dříve uložené aplikace |
Objemné hledání |
| (100x načtení, načtení DOM objektu, 20 Mbit/s) | (1000 requestů, přijetí 1000 položek (600 KB), 20 Mbit/s) |
| Min 5% 312 ms | Min 5 % 513 ms |
| AVG 335 ms | AVG 578 ms |
| Max 5 % 359 ms | Max 5 % 748 ms |
Obr. 13 Tabulka s výsledky testů rychlosti a responzivnosti stránek
Testy načtení domovské stránky měří, jak dlouho trvá první načítání domovské stránky bez jejího předchozího navštívení, nebo při opětovném načtení s aplikací uloženou v rychlé malé paměti (tzv. cache).
Velikost vzorku činila 100 opakování stejného dotazu při stejných podmínkách. První načtení trvalo v průměru 470 ms a opětovné načtení trvalo v průměru 335 ms.
Test na rychlost hledání měří, jak rychle dokáže server odpovědět na dotaz uživatele, tedy čas od okamžiku, kdy uživatel stiskne enter, až do chvíle, kdy vidí výsledek vyhledávání na monitoru. Testy zaměřené na objem vyhledávání pak měří, jak dlouho by obdobné hledání trvalo při větším objemu dat (1000 položek z DB). Velikost vzorku činila 1000 opakování stejného dotazu (tzv. RegExp13). Rychlé hledání trvalo v průměru 32.7 ms a objemné a náročnější hledání v průměru 578 ms.
Testy prokazují, že naše webová aplikace je rychlejší než 94%14 stránek a má velkou rezervu15 i při připojení s pomalým internetem.
Závěr
V rámci vytváření demoverze digitálního archivu jsme vytvořili prototyp možného řešení pro ukládání a prezentaci heterogenních objektů. Vytvořili jsme systém, který se skládá z databáze a webového rozhraní, jež umožní uživatelům základní práci s vytvářením a editací dat založenou na nejmodernějších technologiích, které sjednocují veškeré zdroje a informace o historii Krkonoš na jedno virtuální místo pomocí jednotných formátů, což otevírá nové možnosti k další práci s těmito informacemi, jejich uživatelsky pohodlné vizualizaci a získávání konkrétních detailů pomocí různých chytrých vyhledávání. Většina funkcionalit vychází z existujících knihovnických systémů, která jsou navíc rozšířeny o další funkce, které obdobné systémy nenabízejí a které jsou viditelné hlavně na frontendu webu při vyhledávání, filtrování a zpracovávání datových objektů s cílem uživateli zpřehlednit a usnadnit práci ve webovém rozhraní. Tento systém byl vytvořen a dedikován pro projekt Prameny Krkonoš a jedná se o prvotní verzi (demo verzi) takového systému sloužícího k vytvoření prototypu digitálního archivu založeného na moderních výkonných a rychlých technologiích. Jsou zde tedy implementovány základní funkce, jejichž úkolem bylo primárně otestovat a otevřít možnosti, které výměna starých technologií za nové přináší. Aby se tento systém tedy stal kompletní a stoprocentně využitelný v produkčním prostředí, bylo by zapotřebí ho obohatit a rozšířit hlavně základní vyhledávací a vkládací rozhraní o složitější operace. Dále by bylo potřeba nabídnout uživatelům širší možnosti pro práci s daty, jako jsou například možnosti hromadných úprav záznamů, vytváření šablon a skupin vkládaných dokumentů, barevné odlišení záznamů na rozpracované, vrácené nebo hotové, včetně e-mailové notifikace o změnách stavu záznamů při jejich předávání mezi vkladateli a supervizory, která by usnadnila práci nejen jednotlivým uživatelům, ale zpřehlednila by i celou komunikaci mezi nimi. Pro pohodlnější vyhledávání v již vložených záznamech by zároveň bylo vhodné doplnit i přehlednější vyhledávací rozhraní, které by se skládalo z různých časových, prostorových a jiných filtrů pro efektivnější vyhledávání mezi záznamy včetně kombinací a grafickým zobrazením výsledků vyhledávání. Dále by byly užitečné i výpisy statistických hodnot a procentuálních shod s nejbližšími dokumenty a našeptávání podobných záznamů. Aktuálně se záznamy zobrazují pouze v tabulce dle nejlepší shody filtrovaných polí. I přes to je tato webová aplikace velmi dobrým základem pro implementaci digitálního archivu a systému, který bude paměťově i výkonnostně nenáročný, a mohl by také nabídnout přehledný prostředí pro vkládání dat a další práci s nimi a vyhledávací systém pro jejich zpětné prohlížení, který by ve své rychlosti a uživatelské přívětivosti překonával systémy aktuální.
Vysvětlivky
1 Projekt je financován Ministerstvem kultury ČR z Programu aplikovaného výzkumu a vývoje národní a kulturní identity (NAKI II), Doba realizace: 2020–2022, Kód: DG20P02OVV010
2 mongodb.com
3 expressjs.com
4 reactjs.org
5 nodejs.org
6 hackernoon.com/nodejs-vs-php-which-is-better-for-your-web-development-he7oa24wp
7 MultiPage Application, viz www.cleveroad.com/blog/single-page-app-vs-multi-page-application-what-to-choose
8 Node Package manager, viz npmjs.com
9 WYSIWYG = What You See Is What You Get, viz: en.wikipedia.org/wiki/WYSIWYG
10 Role-based access control, viz en.wikipedia.org/wiki/Role-based_access_control
11 MUI poskytuje robustní, přizpůsobitelnou a přístupnou knihovnu základních a pokročilých komponent. Viz mui.com.
12 Pepper’s Ghost efekt je iluzivní technika používaná v divadle, kině, zábavních parcích, muzeích, televizi a na koncertech, viz en.wikipedia.org/wiki/Pepper%27s_ghost.
13 Regular Expression, viz cs.wikipedia.org/wiki/Regulární_výraz.
14 Viz www.semrush.com/blog/how-fast-is-fast-enough-page-load-time-and-your-bottom-line.
15 Viz www.semrush.com/blog/how-to-improve-your-google-pagespeed-insights-score